The new Block editor (nicknamed Gutenberg) is undoubtedly much cleaner and better than the previous TinyMCE editor. The block editor provides a simple way to add different types of content to your post in terms of blocks. Each block comes with its own toolbar. You can save any of your blocks as a custom reusable block to extend the list of default blocks. The block editor is easy to learn and easy to use.
When you create a list (numbered or bullet-points), it allows you to add text to list items. If you want to add an image, it forces you to place it either before the list or after the list. However, you may need to add an image or a code block next to a list item. Block editor provides a way to add inline images and code blocks to a list.
Steps to Add Inline Image and Inline Code to a List
Here are the steps:
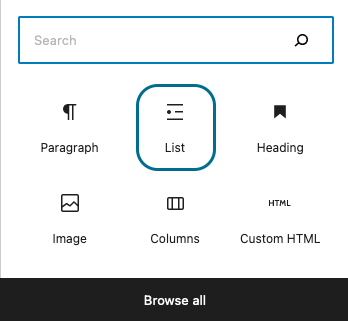
- Create a list by adding a List block

- After adding text to the list item, press
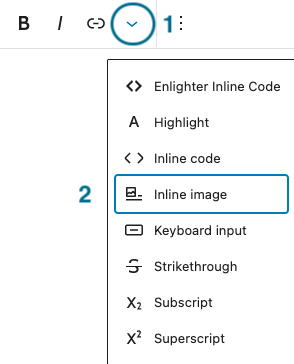
Shift + Enter(Windows) orShift + Return(Mac) instead of justEnterorReturnkey. This will create a new line without creating a new list item. - In the toolbar, click the down arrow and select Inline image

- Select an existing image or upload a new image
- Change the width of the image to the original width or the desired width. The image will be scaled accordingly.
- In case you want to add a code block to the list, select Inline code in step 3
System.out.println("Hello World!"); - Once you are done with the addition of the Inline image or Inline code, press
Enterkey to proceed with the usual list editing
Be The First
Join our list to get instant access to new articles and weekly newsletter.